此篇文章主要以自身專案情況將 .NET Core 2.1 升版至 3.1 哦,有興趣就往下看吧!
本篇目錄
為什麼需要升版?

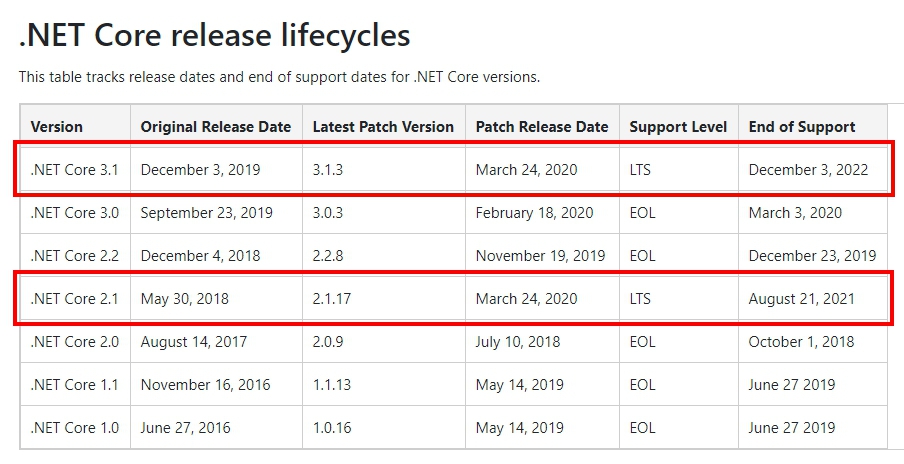
從官方核心支援政策可以看出,目前仍長期支援(LTS)的版本有:
- .NET Core 3.1(2022 年 12 月 3 日停止支援)
- .NET Core 2.1(2021 年 8 月 21 日停止支援)
雖然目前仍然可以繼續使用 .NET Core 2.1 沒什麼問題,但是既然有新版本釋出,幹嘛不用呢 σ`∀´)σ…
其實最主要是因為 .NET Core 3.0 以後的版本釋出了許多新特性,另一方面則是大幅簡化程式碼撰寫量,像是有些在 .NET Core 2.X 的程式碼都已經被包進了官方套件中…
👋 Worker Service 就是 .NET Core 3.0 之後才有的新應用,可以參考我寫的「Worker Service 長時間服務託管|.NET Core 3 新功能」去了解哦…
🌟 當然有另外一部份原因是為了未來的 .NET 5 做好準備,官方也已經釋出了 .NET 5 Preview 1 版本,當中也提到了他們將會盡量減輕從 .NET Core 3.1 升版 .NET 5 的負擔,開發人員聽到這個應該無一不興奮吧😆…
升版準備及建議
準備
- Visual Studio 2019
- .NET Core SDK(例如我只要從 2.1 升到 2.2,那我需要準備好 .NET Core SDK 2.2 或者更高版本 SDK)
建議
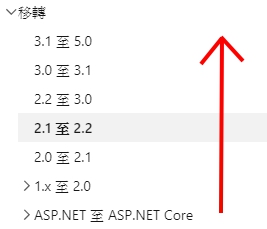
❗ 逐步升版是比較好的選擇哦,如下圖箭頭指示:

以我的例子來看,我要從 2.1 升版至 3.1,那我需要做以下 3 步(由上至下):
這樣的好處是比較不會手忙腳亂,而且也可以順便看看升版前後究竟在架構上有什麼樣的變化哦!
實際演練
當時的準備情況:
- Visual Studio 2019
- .NET Core SDK 3.1
2.1 → 2.2
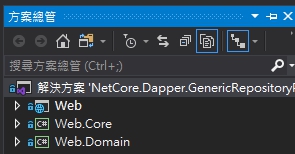
以我的例子來看,我的方案(Solution)有三個專案(Project),這些專案均要升版至 2.2,整體來說才真正升版為 .NET Core 2.2…

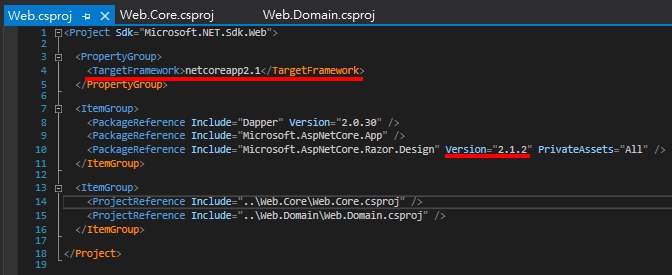
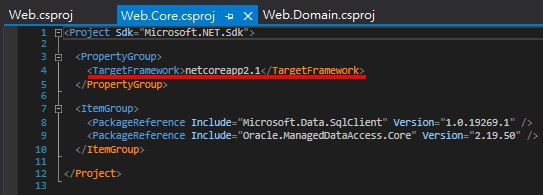
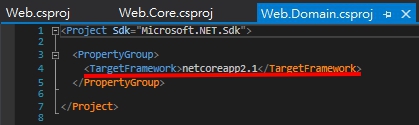
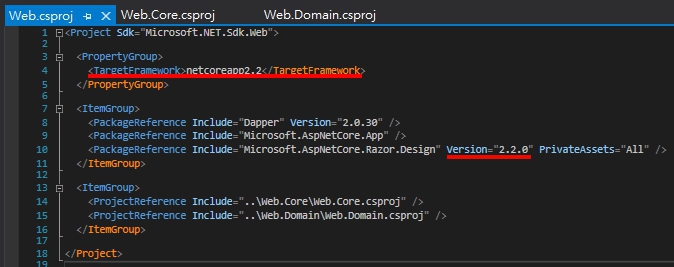
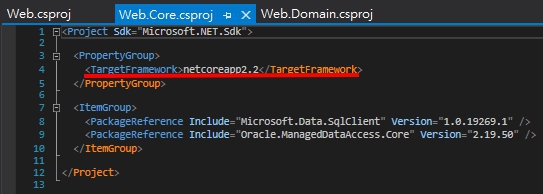
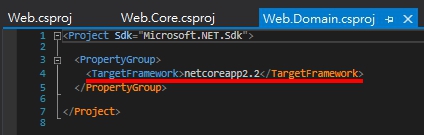
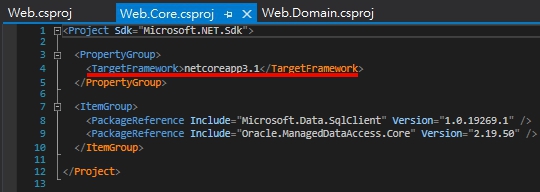
先觀察一下這些專案檔…



可以觀察出幾點:
- TargetFramework 為 netcoreapp2.1
- 官方套件版本均為 2.1.2
❗ 若要讓專案升版為 .NET Core 2.2,則需將 TargetFramework 改為 netcoreapp2.2,然後官方套件版本均要改為 2.2.0!
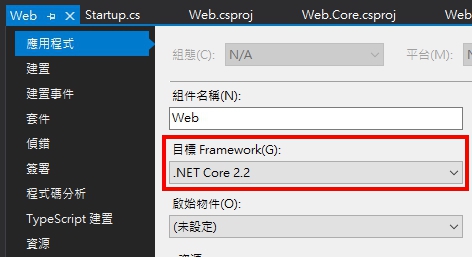
當然也可以透過對專案右鍵 ➡️ 屬性 ➡️ 修改目標 Framework 為 .NET Core 2.2:

改完之後應該會如下這樣:



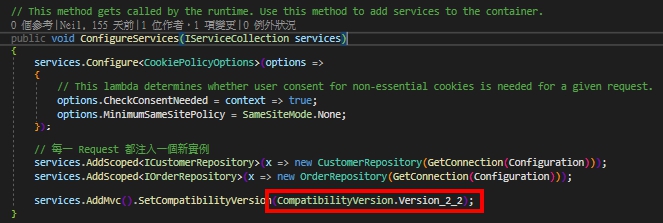
接著調整相容性版本為 2.2,若專案屬於 .NET Core 2.X 比較需要在意這件事哦!

關於相容性版本疑問可以參考下方連結,敘述的較為詳細,這邊就不多做描述了…
💭 What is SetCompatibilityVersion inside of the startup class of asp.net Web API core project
以上做完,應該就順利升為 .NET Core 2.2 了!
. . .
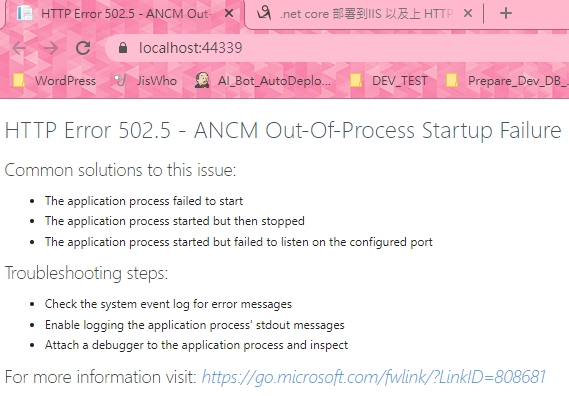
此時你應該會想跑一下應用程式是否如以往正常,但是😱…

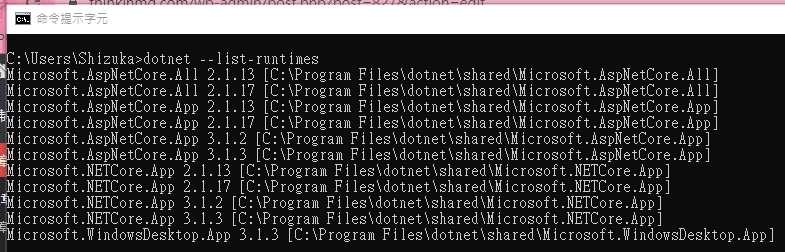
別慌!先試試下面命令:
dotnet --list-runtimes輸出如下:

有發現了嗎?原來是我沒有安裝 .NET Core Runtime 2.2 的關係,導致沒辦法運行以 .NET Core 2.2 為基底的應用程式 ( ×ω× )…
💭 HTTP Error 502.5 – ANCM Out-Of-Process Startup Failure (Windows Server)
👏 第 1 步完工啦!
2.2 → 3.0
2.1 升版至 2.2 其實修改的內容不多,蠻容易的…
但從 2.2 升版至 3.0 變化會稍微大一點,但照表操課還是能一一解決,讓我們開始吧!
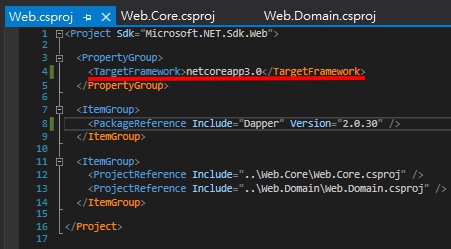
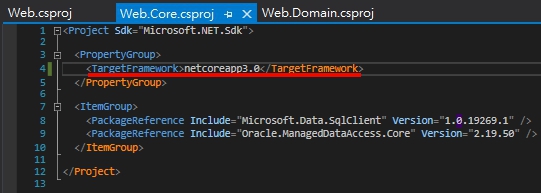
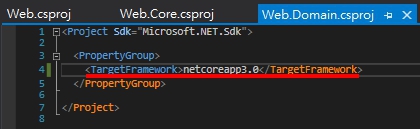
一樣先來修改專案檔…



❗ 若要讓專案升版為 .NET Core 3.0,則需將 TargetFramework 改為 netcoreapp3.0,然後眼尖的你可能會發現怎麼官方套件被消失了😱…
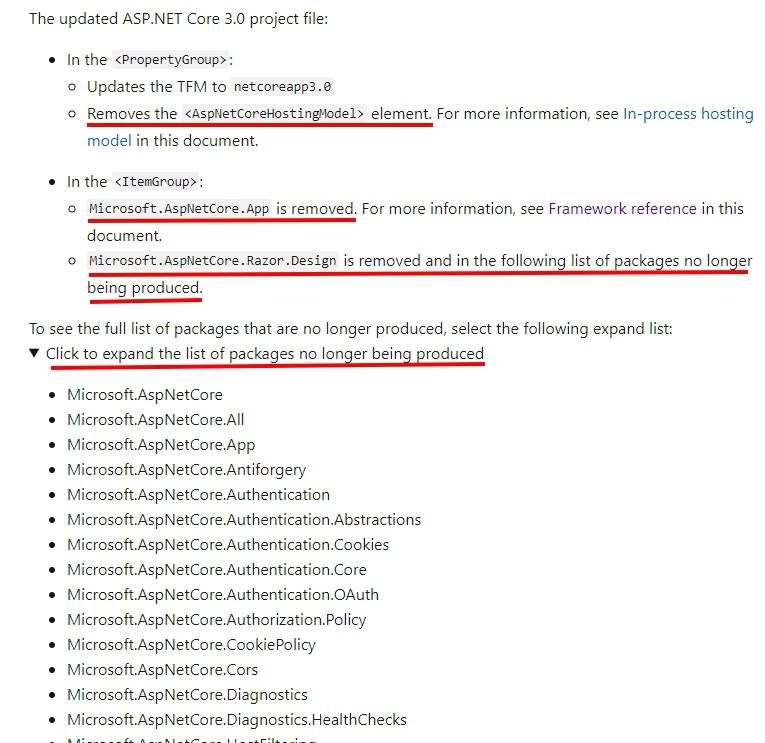
別慌!先看看文件:

其實文件就有說明需要移除的官方套件有哪些哦!所以刪下去就對啦…
. . .
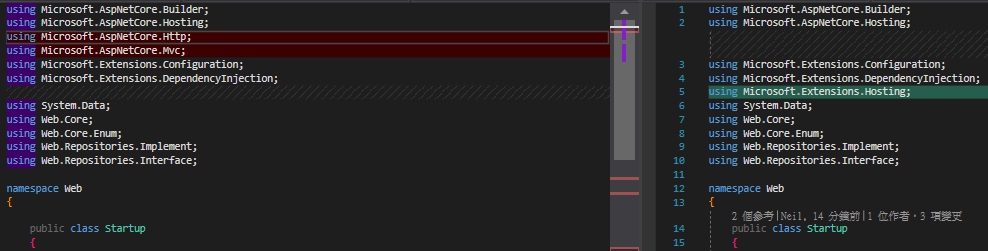
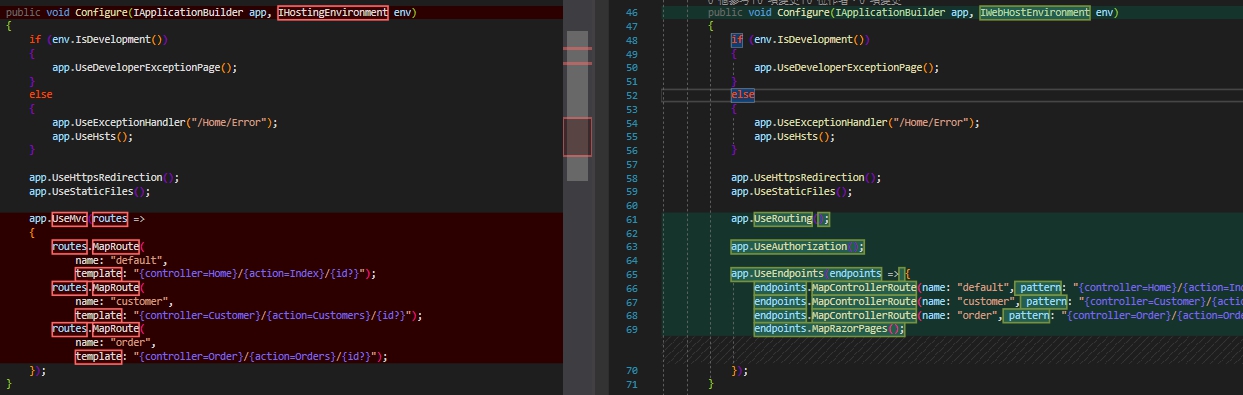
接著來改 Startup.cs…

❌ 移除 Microsoft.AspNetCore.Mvc
✔️ 增加 Microsoft.Extensions.Hosting 以便可以繼續使用 env.IsDevelopment()

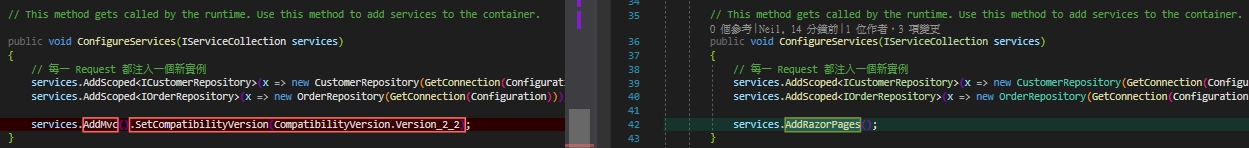
✔️ 更改 services.AddMvc() 為 services.AddRazorPages()

✔️ 更改 IHostingEnvironment 為 IWebHostEnvironment
✔️ 增加 app.UseRouting()
✔️ 增加 app.UseAuthorization()
✔️ 使用 app.UseEndpoints()
. . .
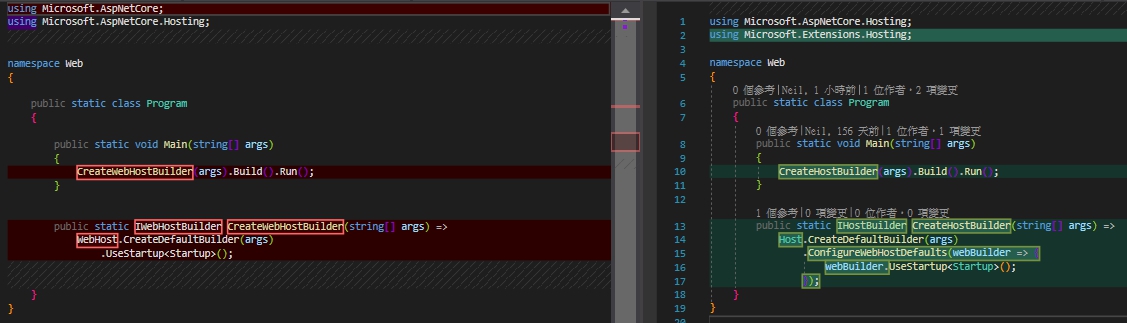
接著來改 Program.cs…

✔️ 更改 IWebHostBuilder 為 IHostBuilder
❗ ❗ ❗ 額外提醒 ❗ ❗ ❗

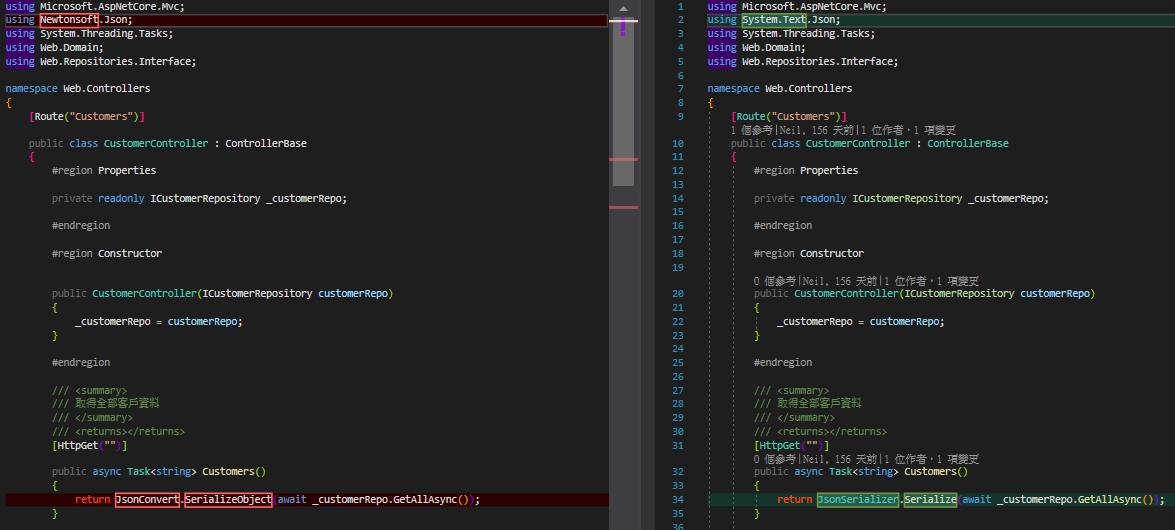
❗ .NET Core 3.0 開始官方移除了對 Newtonsoft.Json 的依賴,而改預設使用 System.Text.Json 做為 JSON 序列器…
System.Text.Json 效能上比 Newtonsoft.Json 更好也更加嚴謹,但目前可以處理的事情沒有比 Newtonsoft.Json 多,但基本的序列化跟反序列化是沒問題地,因為它還在發展中,但可以預期的是未來 System.Text.Json 廣泛被使用程度會超越 Newtonsoft.Json,值得學習使用看看哦!
💭 How to migrate from Newtonsoft.Json to System.Text.Json
👏 第 2 步完工啦!
3.0 → 3.1
3.0 升版至 3.1 問題不大,蠻容易的…
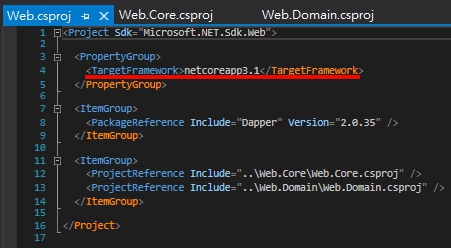
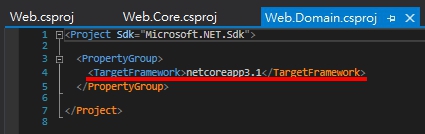
一樣先來修改專案檔…



❗ 若要讓專案升版為 .NET Core 3.1,則需將 TargetFramework 改為 netcoreapp3.1,然後以我的情況來看就改這樣,沒了😂…
👏 第 3 步完工啦!
心得
不得不說 .NET Core 的進程非常快速,前年才釋出 .NET Core 2.1,去年就釋出了 .NET Core 3.1,畢竟若大家有能力的話,也都可以去改 dotnet/core,我想這就是大家努力共同產生的結果吧!
整體來說從 .NET Core 2.1 升版至 3.1 不困難,因為官方文件整理得蠻詳細了,但建議看英文版文件,中文看起來應該就是機翻出來的,可能要通靈一下😂…
最後在提醒一下,這篇文章主要是以我自身專案狀況來描述,但基本上不會差太多哦!