本篇目錄
前言
如何簡單錄製 JMeter 測試腳本,試試 Chrome 擴充功能的 BlazeMeter 吧,讓我們看下去!!
小弟所在的團隊最近將要上線一個新系統,不外乎要做壓力測試這件事情,但對於我來說卻是很陌生,甚至連怎麼做都不太清楚,所以藉著這次機會詢問了在北部的同仁,因他近期常駐點在客戶端,對這件事必然需要有一定了解,以便在將來我也能夠處變不驚處理這件事 σ`∀´)σ
但此文主旨會先放在如何簡單錄製 JMeter 測試腳本這塊,畢竟壓力測試要做得事情還有很多呢 ◢▆▅▄▃崩╰(〒皿〒)╯潰▃▄▅▇◣
. . .
BlazeMeter 介紹


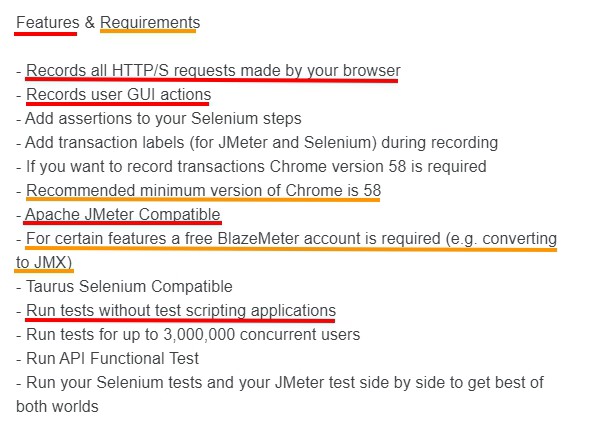
有幾點可以特別注意:
- 可記錄使用者行為及這一行為下所發出的要求(Requests)
- 兼容 Apache JMeter
- 可以不需要測試工具就能執行測試(這部分本文不會特別說明細節)
- 有些功能需要登入才能使用
- 部分功能使用上有最低 Chrome 版本限制
. . .
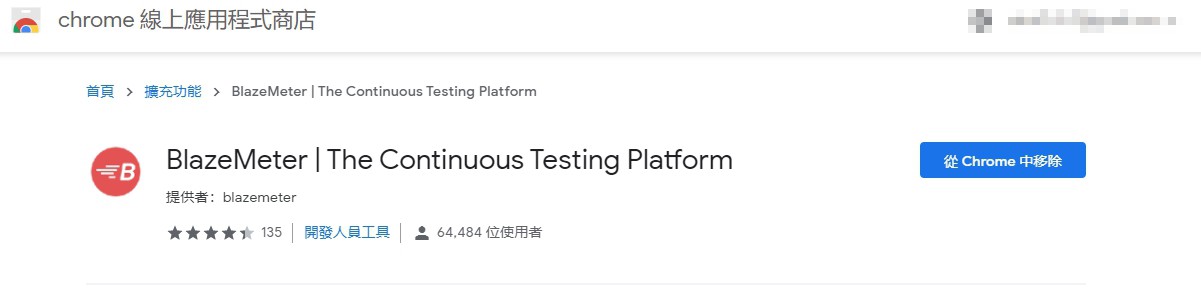
BlazeMeter 安裝步驟
Chrome 線上應用程式商店(Chrome Web Store)➡️ 搜尋 BlazeMeter ➡️ 安裝擴充功能 ➡️ 安裝完成

. . .
使用說明
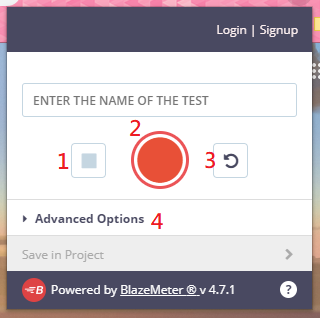
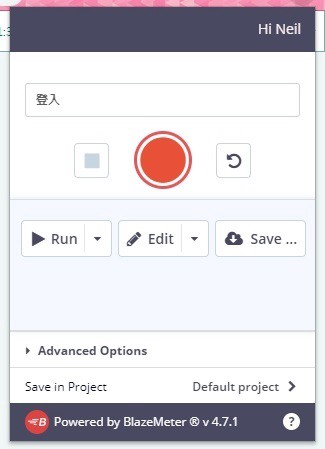
安裝完後瀏覽器右上角會有 BlazeMeter 擴充功能。

點開後長這樣。

- 停止記錄(Stop recording)
- 開始記錄(Start recording)
- 重設選項(Reset all options)
- 客製選項(Advanced options)
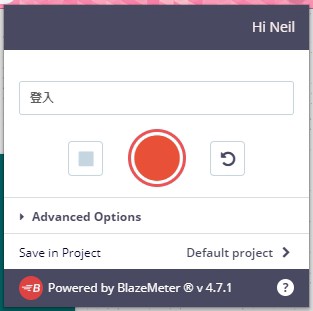
假設我要測試登入流程的話,點擊”紅圈圈”就會開始記錄囉。

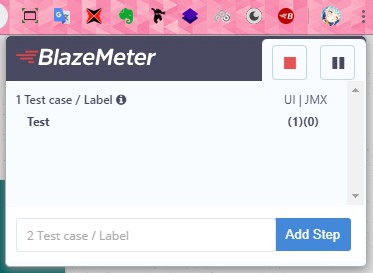
看到以下畫面時,表示已經開始記錄了,這時候要開始操作系統流程!

嘗試登入行為。

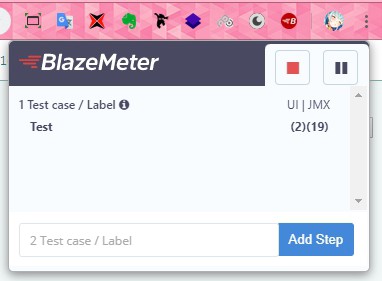
如果覺得已經 OK 了,按下”紅色方塊”停止記錄。

已經錄製完畢了!

Run
會將測試腳本上傳至雲上並實際去跑(視需求決定,不一定要這麼做)。

Edit
可以再編輯測試腳本。

Save
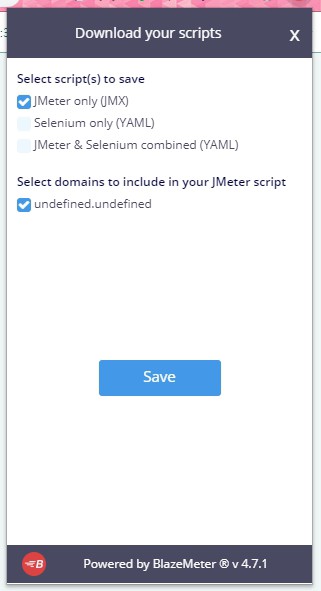
匯出測試腳本。



. . .
結尾
感謝各位花時間看完此篇小文,如果本文中有描述錯誤,還請各位指教。
這次跟大家介紹了從瀏覽器透過了解使用者行為並匯出測試腳本是這樣一件單純的事情,節省了不少時間呢(ゝ∀・)b
所以本文目的是希望大家可以快速了解 BlazeMeter 是什麼樣的工具及如何能夠快速去使用它,希望對大家是有幫助的!ヽ(✿゚▽゚)ノ