本篇目錄
前言
AxoCover 是小弟最近在使用的程式碼涵蓋率分析工具,因為最近在幫既有專案撰寫單元測試,以往公司做法是透過 Jenkins 處理 CI/CD 會一併執行專案所寫的單元測試及分析程式碼覆蓋率並產出一份報告,但有一個比較尷尬的問題就是需要先把程式碼 push 至遠端,這樣 Jenkins 才會被觸發要去處理這件事情(有設定好的情況下),但是我想在本地端就能先看大致跑出來的涵蓋率結果,這樣或多或少就能減少耗用 Jenkins 資源,畢竟公司專案很多,確實這個工具也給了我不少幫助!讓我們往下看吧!

蠻少人討論這個工具,但實際用了之後感覺回不去的工具(〃∀〃)
. . .
AxoCover 介紹

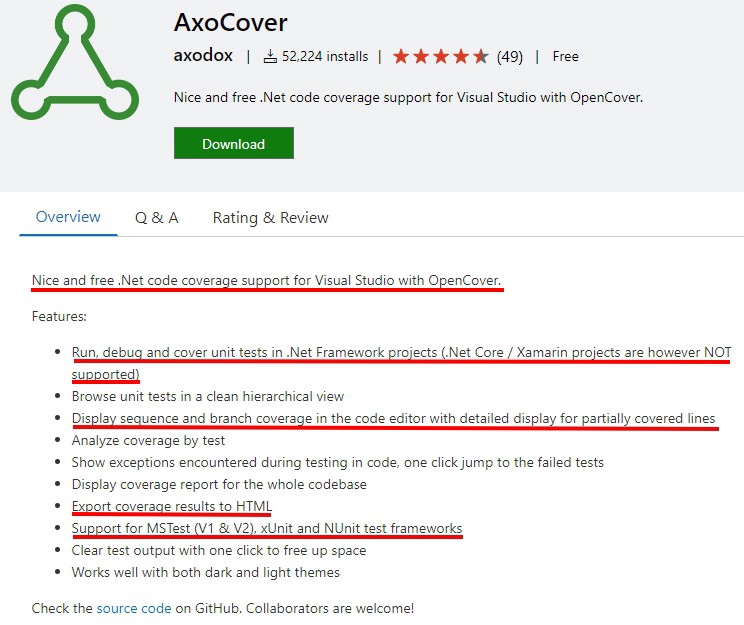
有幾點可以特別注意:
- 屬 Visual Studio 擴充功能
- 支援 .NET Framework 專案(不支援 .NET Core 及 Xamarin 專案)
- 涵蓋狀況呈現於編輯器
- 可輸出涵蓋率結果於靜態 HTML 上
- 支援 MSTest、xUnit、NUnit 測試框架
. . .
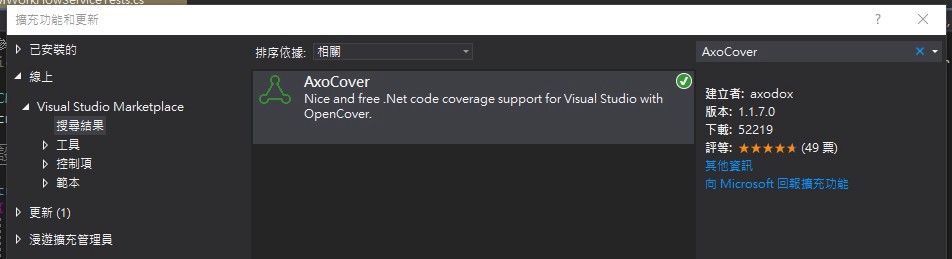
AxoCover 安裝步驟
打開 Visual Studio ➡️ 工具 ➡️ 擴充功能和更新 ➡️ 線上 ➡️ 搜尋 AxoCover ➡️ 安裝 ➡️ 重開 Visual Studio ➡️ 完成安裝!!

. . .
AxoCover 使用說明

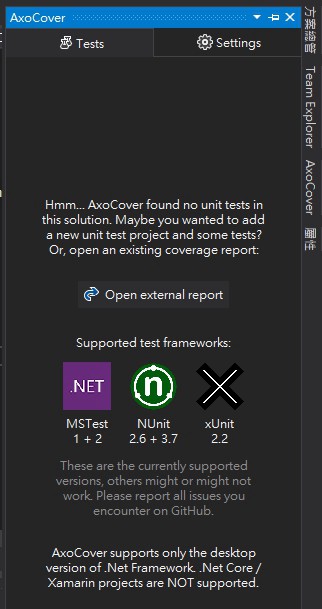
點擊後 IDE 右側應該會出現該工具的頁籤,一開始它會去讀取整個 Solution 確認是否有單元測試專案或程式,如果沒有找到會像下面這樣:

如果發生明明有單元測試專案或程式,但依然沒有被找出來的情況,這時可以試試看重建專案讓該工具重新讀取。

. . .
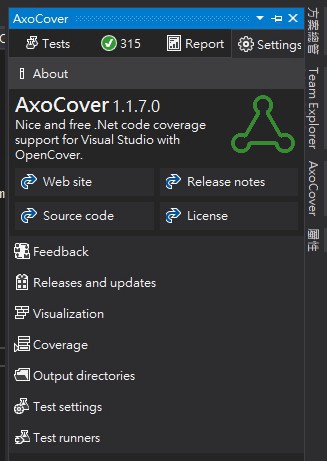
功能介紹

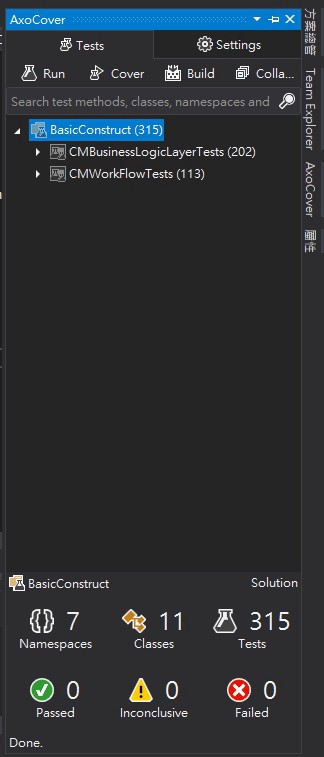
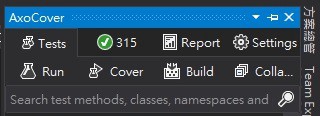
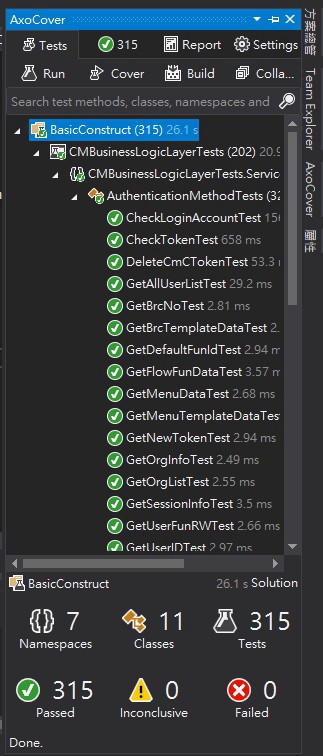
Tests
Run
編譯後執行單元測試(不含涵蓋率分析)。

Cover
編譯後執行單元測試(含涵蓋率分析)並產生 coverageReport.xml 放於 Solution 下的 .axoCover/runs/run_YYYY–MM–DD_HH–MM–SS 資料夾內。



Build
編譯(不含執行單元測試及涵蓋率分析)
Collapse
收合頁籤內容
Report

Import
可匯入 OpenCover coverage reports(*.xml)格式資料 。
Export
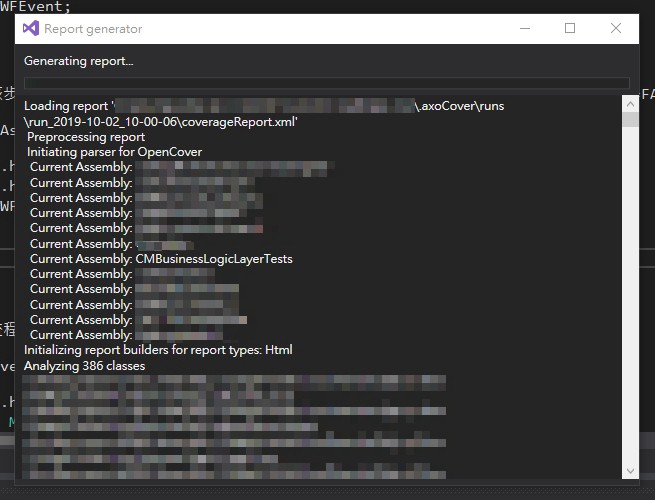
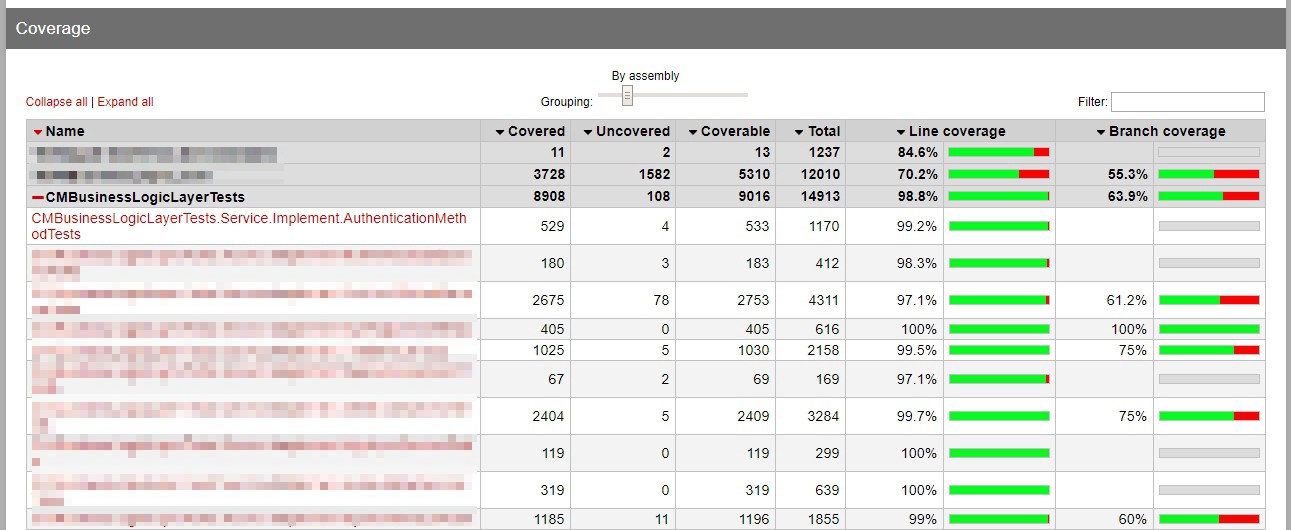
依據當前 Coverage Report 匯出靜態 HTML Summary Report(可瀏覽器觀看)。




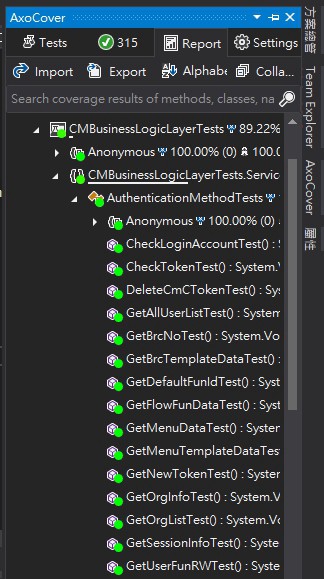
Sort(Alphabetical 、Uncovered Code、Coverage)
依照字母、未涵蓋程式碼、涵蓋率排序
Collapse
收合頁籤內容
Settings

Visualization
根據需求調整視覺呈現部分。
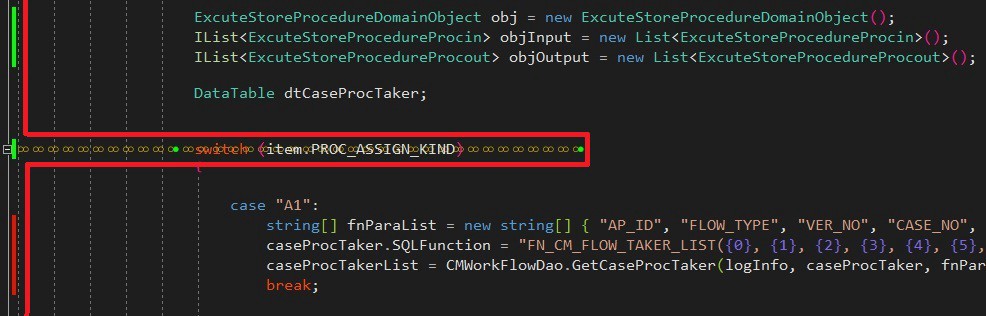
綠(Green):被覆蓋程式碼(Covered lines)
黃(Yellow):部分覆蓋程式碼(Part of covered lines)
紅(Red):未覆蓋程式碼(Uncovered lines)
小圈圈(Circle):條件判斷涵蓋狀況(Covered condition situation)
空心圈圈(Hollow Circle):未涵蓋條件(Uncovered condition)
實心圈圈(Solid Circle):已涵蓋條件(Covered condition)

Coverage
根據需求可決定測試涵蓋率分佈到什麼程度。
Output directories
可直接移動到輸出目錄或清除目錄資料。
Test settings
可設定跑測試的目標平台 x86 或 x64 … 等等相關設定。
. . .
結尾
感謝各位花時間看完此篇小文,如果本文中有描述錯誤,還請各位指教。
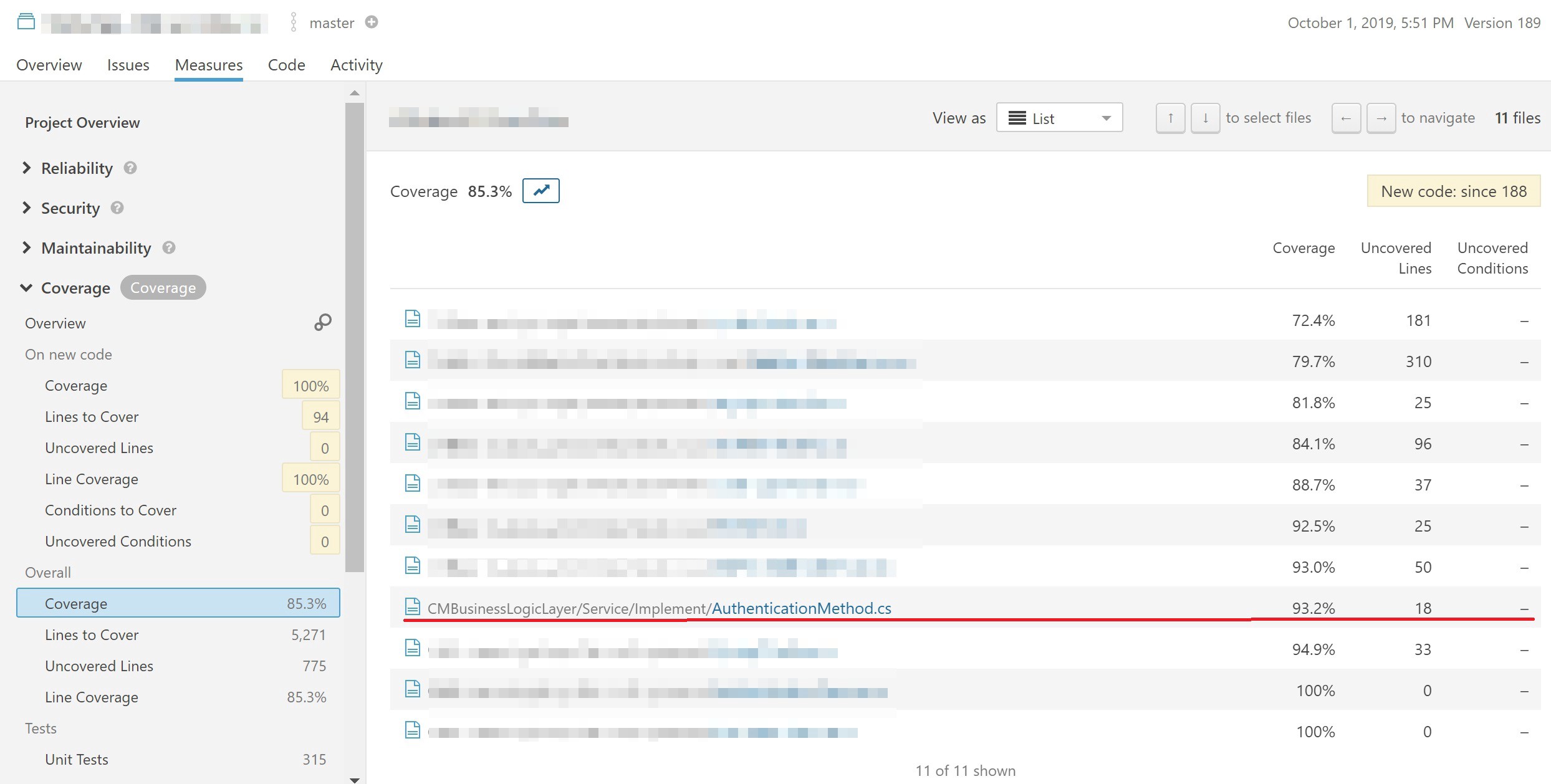
雖然透過 CI/CD 整合 SonarQube 後一樣能做到觀察程式涵蓋率這件事,但如果能在開發時就能初步知道自己寫的單元測試能涵蓋到什麼程度也不是一件壞事哦(ゝ∀・)b
所以本文目的是希望大家可以快速了解這是什麼樣的工具及如何能夠快速去使用它,希望對大家是有幫助的!ヽ(✿゚▽゚)ノ